
※この記事は、はてなブログユーザー向けの内容です。
ここでは、2022年1月31日までにこのブログでやったカスタマイズを紹介します(詳しいやり方は出典元をご覧下さい)
制作環境
はてなブログのテーマ:Minimalism
Windows10
はてなブログProに加入していますが無料版でも使えるカスタマイズを紹介しています。
ブログカスタマイズの一覧
「これだけはやっておきたいブログのカスタマイズ5選」
2021年3月に「これだけはやっておきたいブログのカスタマイズ5選」という記事を公開しました。
ブログ初心者向けに「見やすいブログにするために最低限必要なカスタマイズ」を5つに絞って紹介したものです。当ブログでは今もこの5つのカスタマイズを施しています。具体的には
- グローバルメニュー(ブログタイトル下のメニュー)
- 画面下のメニュー
- 文字の大きさの変更(本文、目次)
- スマホ版で太字が表示されるように設定
の5つです。
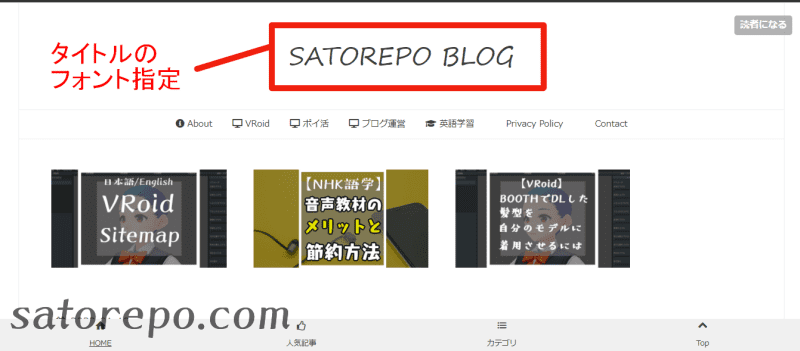
ブログタイトルのフォント(字体)の変更
このブログのタイトルはWindowsで見るとオシャレなフォントになっています。
詳しいやり方はこちら。私はfont-familyの後に「 'Segoe Print','Zapfino', sans-serif;」と書いています。
はてなブログでフォント変更カスタマイズ | くうかんしんぷるライフ (kurasitotonoe.com)

目次を(手動の)開閉式にする
詳しいやり方はこちら。
はてなブログ目次をCSSだけで開閉式にする方法 コピペOK(目次の表示/非表示切り替え) - バンビの初心者ブログ教室 (bambi.pro)
CSSで全記事を(手動の)開閉式にする方法と、HTMLで特定記事だけ(手動の)開閉式にする方法が紹介されていますが、私はCSSの方法のみ取り入れています。
目次から中見出し(h4見出し)、小見出し(h5見出し)を消す
詳しいやり方はこちら。
はてなブログの公式目次機能にちょっとコードを足してグッと使いやすくするカスタム - Yukihy Lifeの「見出しの一部を消す」
「この記事は約○分で読めます」を記事タイトル下に表示させる
詳しいやり方はこちら。
【はてなブログ】「この記事は、約○分で読めます。」を表示するようにしました - A Sky Blue Diary~想いをかたちに~ (hatenablog.com)
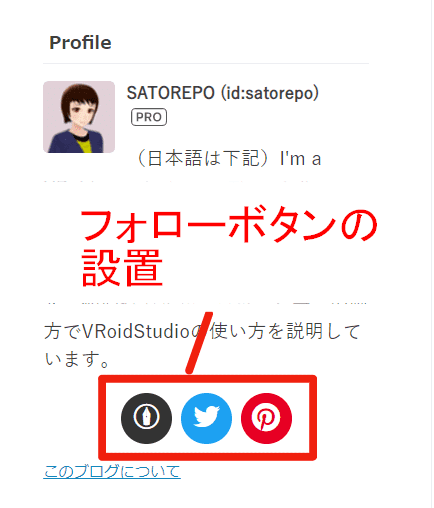
プロフィールにSNSのフォローボタンを設置
詳しいやり方はこちら。
はてなブログ-フォローボタンのカスタマイズ【Twitter、Pinterest、YouTubeにも対応】 - フジブロっ! (fuji-blo.com)

ブログ管理画面→デザイン(パレットのアイコン)
→ペンチのアイコンをクリック→「サイドバー」
→プロフィールの「編集」をクリック→「自己紹介」のボックスにコードを貼り付ける、で完了です。
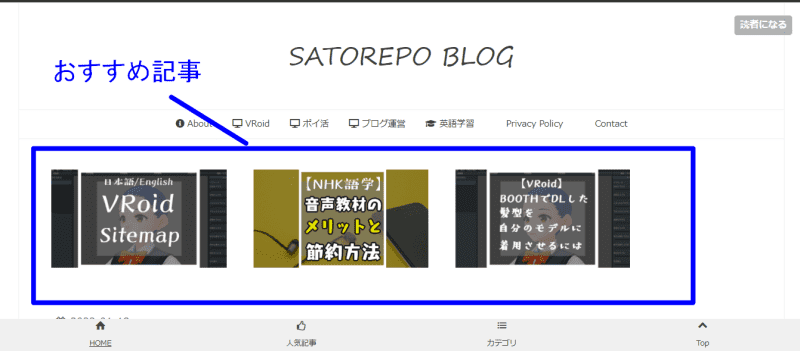
ブログのヘッダー下におすすめの記事のリンクを貼る
詳しいやり方はこちら。
【はてなブログ】ヘッダー下におすすめ記事やアイキャッチを並べて表示するカスタマイズ方法 - バンビの初心者ブログ教室 (bambi.pro)

見出しに色を付ける、デザインを変える
このブログの一番大きな見出しは角が丸い紺色の四角に白い文字、2番目に大きな見出しは紺色の文字にしています(この記事でもそうなっています。文字色のコードは #364e96 )
詳しいやり方はこちら。様々な見出しデザインのCSSが掲載されています。
CSSのコピペだけ!おしゃれな見出しのデザイン例まとめ68選 (saruwakakun.com)
ブログ管理画面→デザイン(パレットのアイコン)→ペンチのアイコンをクリック→CSSをクリック→CSSを貼り付け、で完了です。



