この記事ではブロガーをはじめオリジナルのSNSアイコンを欲しい方に向けて「VRoidStudioを使って無料で簡単にアニメ風の顔アイコンを作る方法」を解説しています。
ブロガーじゃなくてもTwitter, LINE, Instagram, YouTubeなどで使うアイコンが欲しい方も是非お読み下さい。
VRoidStudioとは
VTuberなどに使える3Dモデルの人体を簡単に作れる無料ソフトです。
公式サイト:VRoid Studio
2018年8月にベータ版が公開される。2021年10月31日に正式版(v.1.0.0以降)がリリースされる。ここで紹介するのは正式版です。
ベータ版ではある程度の技術力や知識がないと3Dモデル(アバター)が作れませんでしたが、正式版では何の知識も技術もなくても簡単に3Dモデルを作れるようになりました。
そういうわけで、VTuberになるつもりがなくても、SNS用の顔アイコンだけが欲しくてもVRoidStudioは使えます。
今後VTuberデビュー、バーチャルSNSデビューするかもしれないのでVRoidで顔アイコン、いや3Dモデルを作っておくと後々得するかもしれません。
(ただし今回はあくまでも「顔アイコンのみを作る目的」なので体型はいじりません)
制作した3Dモデルは商用利用可能
VRoid公式ヘルプにあるように、VRoidStudio正式版で自分で作ったモデルは商用利用が可能です。そういうわけでVRoidをアイコンにしたブログやSNSでアフィリエイトをやったりしても問題にはなりません。
VRoid Studio正式版で作成したモデルは商用利用できますか? – VRoid ヘルプ (pixiv.help)
事前準備
・VRoidStudioのダウンロード
こちらからダウンロードできます。
VRoidStudio公式サイト
vroid.com
詳しい手順は割愛します。Windows版とMac版があります。SteamからダウンロードできるバージョンもあるのでSteamを既にお使いの方はそちらがおすすめです。
ちなみに私はWindows版を使っています(Steamをインストールしたら元々動作が重いのにさらに重くなったのでアンインストールしてしまいました・・・)。
・3Dモデル(アバター)の保存先のフォルダを作る
正式版では自分の作った3Dモデルの保存先を自由に設定できます。これ自体はいいのですが自分でフォルダを作成しておかないといざ保存っていうときに保存先に迷うようになりました。
そういうわけでデスクトップにVRoid専用フォルダを作っておいて下さい。もちろんデスクトップ以外のお好きな場所でも構いません。
今回の作業環境
・VRoidStudio v.1.2.0
・Windows10 (64bit)
VRoidStudio正式版で顔アイコンを作る方法
今回はこのような男性アバターを作ってみます。もちろん女性も作れます。性別を問わず顔の作り方は同じです。

試作品(SATOREPO・作)
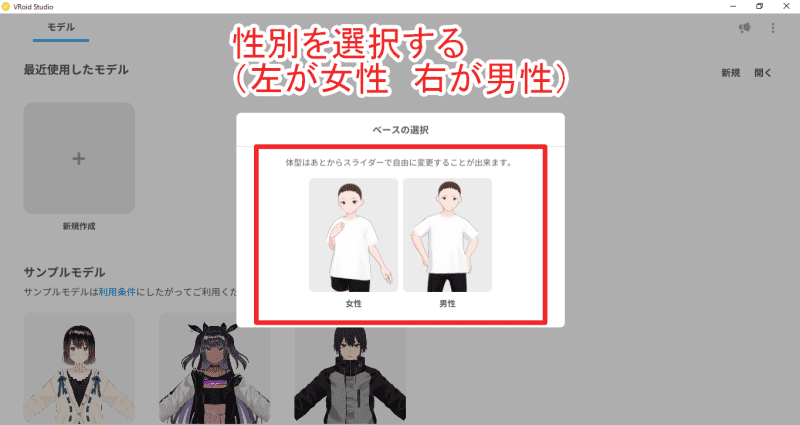
(1)男性アバターを新規作成する
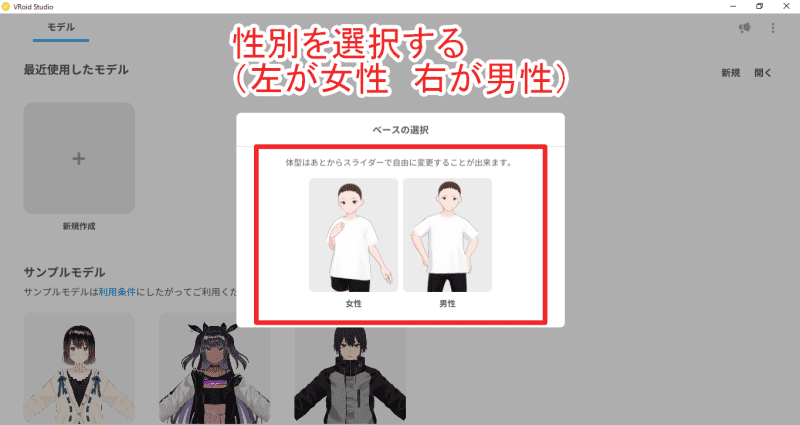
(1-1)新規作成の「+」ボタンを押す

(1-2)性別を選ぶ画面が出てくるので「男性」を選択する
女性の顔を作りたいときは女性アバターを選んで下さい。

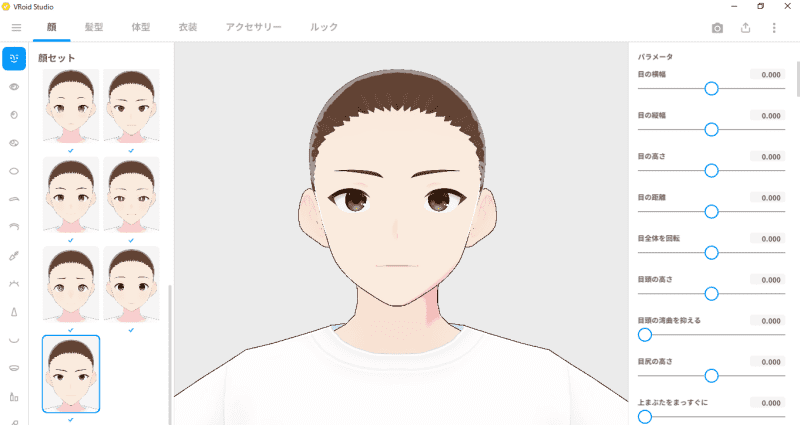
(2)男性アバターが表示される

マウスホイールを前に転がすとアバターが拡大されます。
また、Shiftボタンを押しながらマウスを左クリックして動かすと、アバターを上下左右に動かせます。

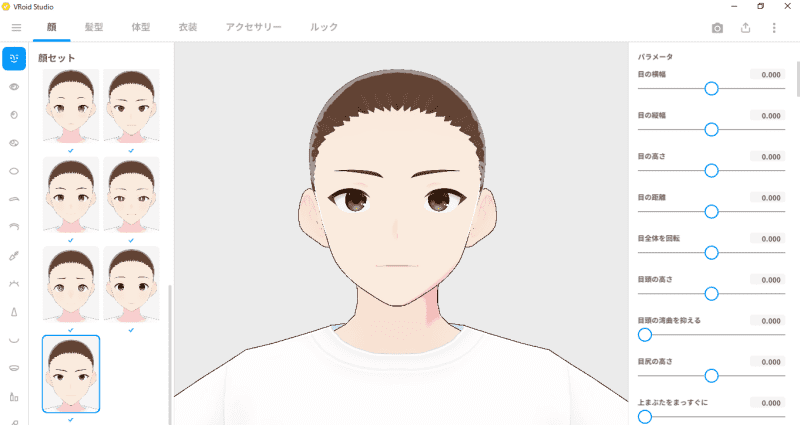
(3)顔のパラメーターをいじって好きな顔を作る
目、鼻や口のパラメーターをスライダーで自由に設定できます。知識要らずで好きな顔を作れます。今回はこのような顔を作ってみました。

パラメーター一覧
- 目の横幅:0.115
- 目の縦幅:-0.485
- 目の距離:-0.608
- 目全体を回転:-0.238
- 目じりの高さ:0.211
- 瞳の縦幅:0.260
- まゆげの傾き:-0.062
- まゆげの高さ:0.185
- まゆげの距離:0.648
- まゆげの縦幅:0.273
- 鼻の高さ:0.172
- 口の横幅:-0.211
- 口の高さ:-0.233
- 顔の形状(男性):1.000
- その他のパラメーターはすべて0.000
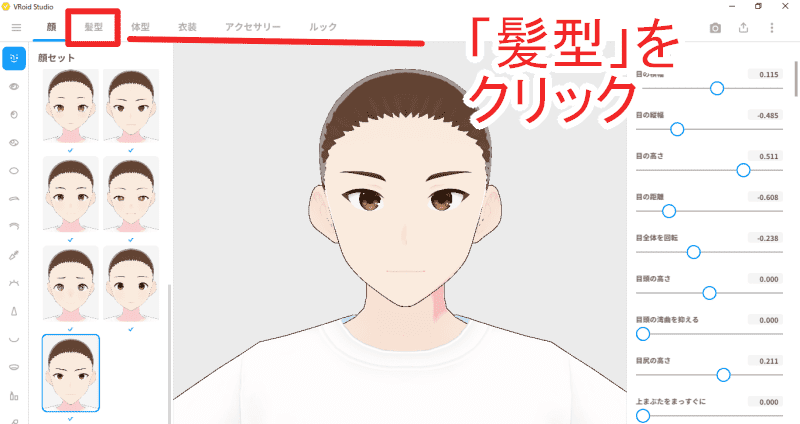
(4)髪型を選ぶ
VRoidStudio正式版では髪型の選択肢がいくつかあります。髪型を作る技術がなくても簡単に髪型をアバターにセットできます(ベータ版にはこういうのがありませんでした)。
なお、今回の髪型選択や編集はあくまでも一例です。皆さんはVRoidStudioをいじりながらお好きな髪型をお選び下さい。
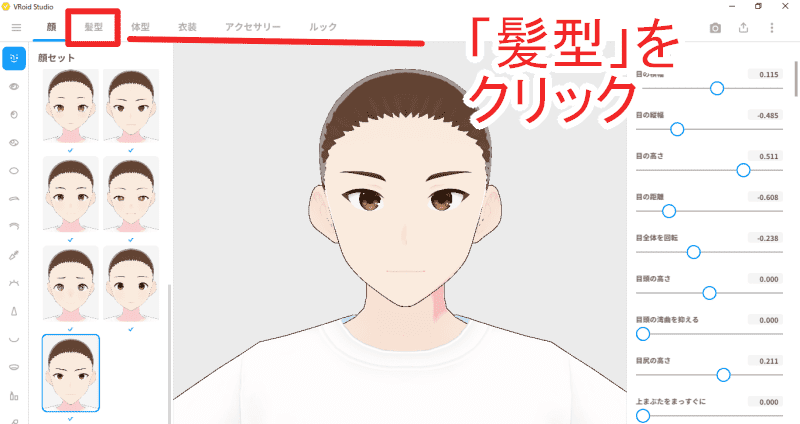
(4-1)「髪型」タブを選択
画面の上のメニューから「髪型」をクリックします。

(4-2)「髪セット」の一番下までスクロール
上の方には女性の髪型しかないので、男性の髪型(あるいは女性のショートヘア)を選ぶには一番下までスクロールします。

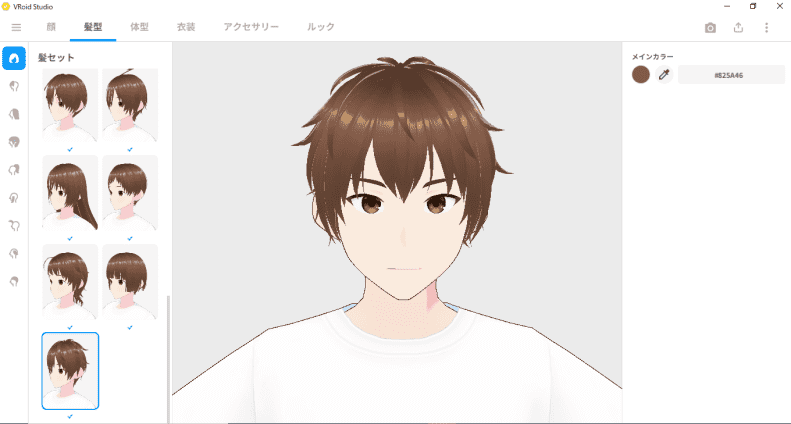
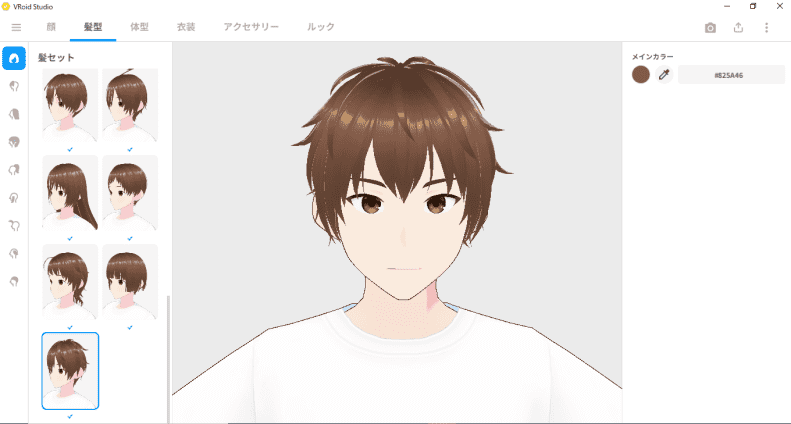
(4-3)一番下のショートヘアを選ぶ
ハネた毛が多い髪型を選びました。このまま使ってもいいのですが簡単にアレンジできます。次で解説します。




(4-4)左端のメニューから「前髪」を選択

(4-5)「プリセット」から一番上の前髪を選択
今回は試しにこういう前髪を選んでみました。

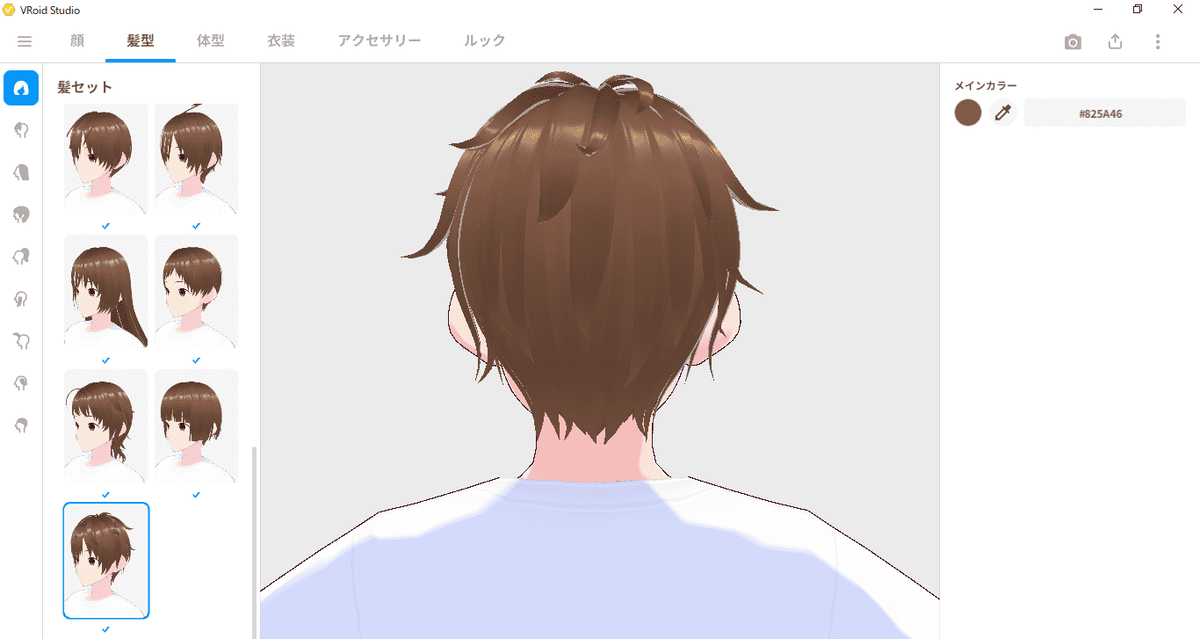
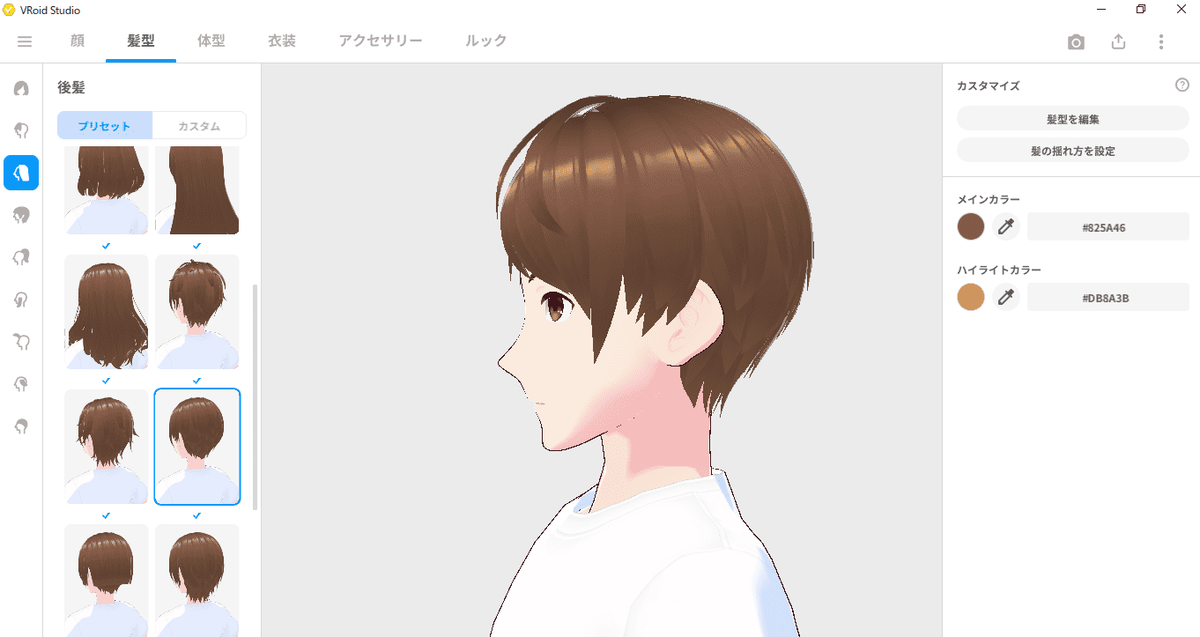
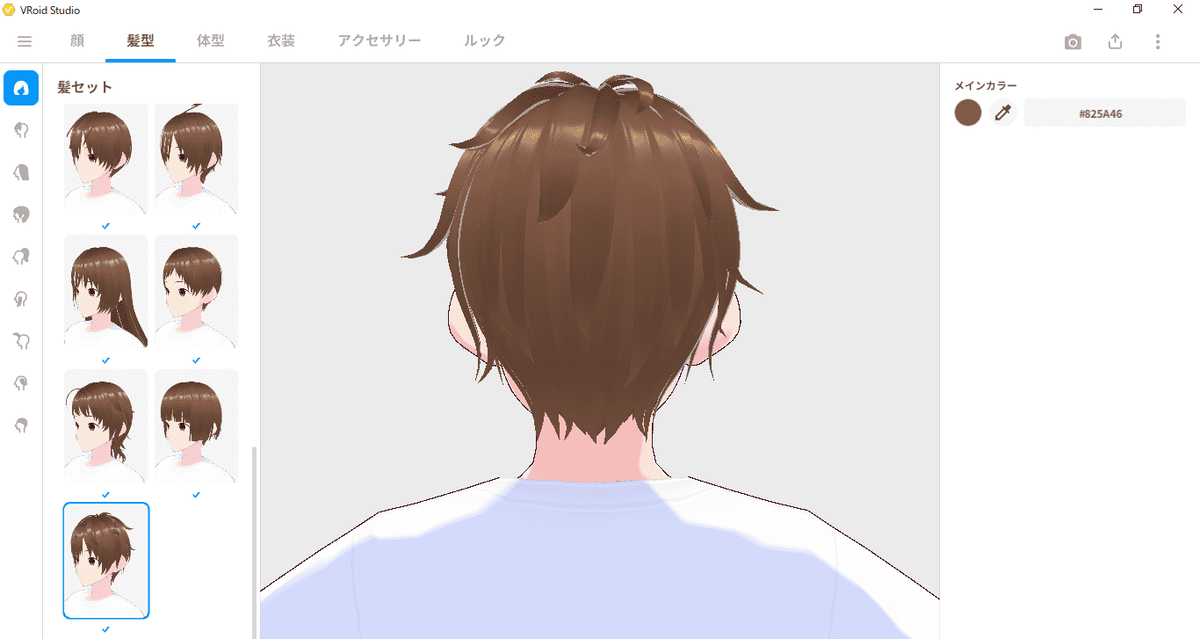
(4-6)左端のメニューから「後髪」を選択

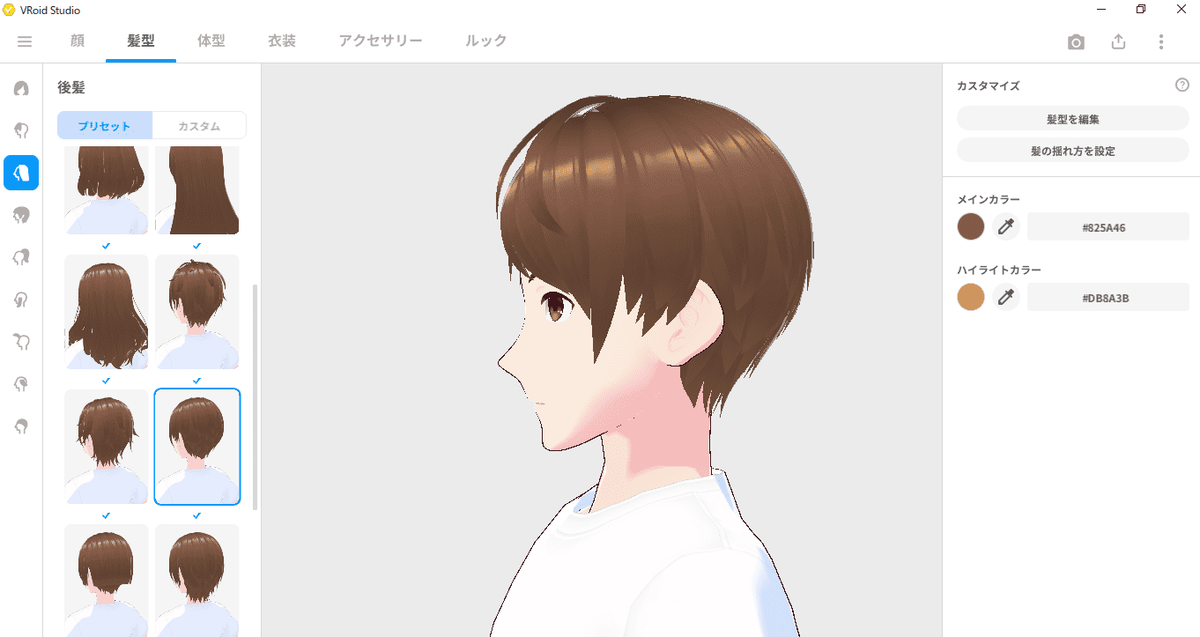
(4-7)好きな後ろ髪を選択
今回はこんな風にしてみました。




(4-8)右側の「髪型を編集」を選択する
後ろ髪の編集ができるようになります。

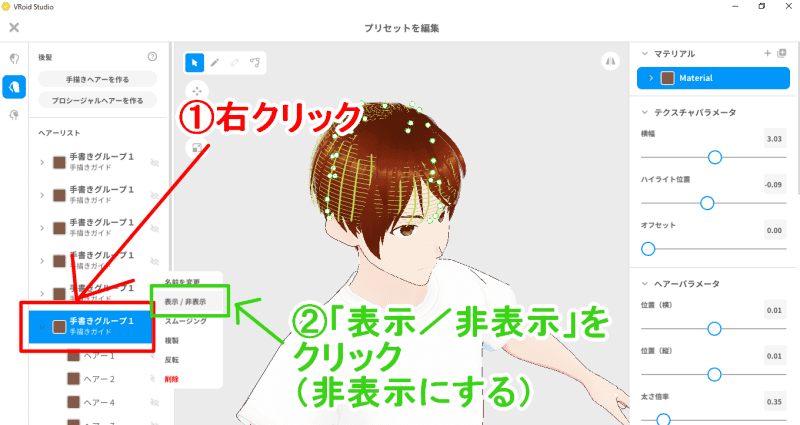
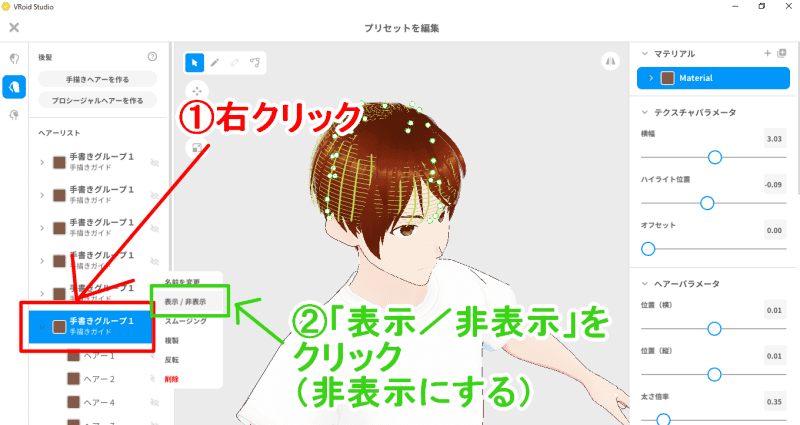
(4-9)頭上のハネた毛を消す(一部のみ)
画像では分かりづらいのですが頭上にはハネた毛があります。
本当は全部消したかったのですがやり方が分からなかったので一部のみ消しました。

(4-9-1)一番下の「手描きグループ1」を選択

(4-9-2)右クリック→非表示をクリックする

(4-10)編集した後ろ髪を保存する
「×」ボタンをクリックすると保存ボタンが出るので、「新規アイテムとして保存する」を選択します。



髪型が「カスタムアイテム」として保存された。
これで髪型は完成です。
(5)眼鏡をかける(任意)
今回は眼鏡男子のアイコンを作りたいので眼鏡を作ります。ベータ版では髪型製作機能を使うしか眼鏡を作る方法がなかったのですが、正式版では簡単に眼鏡を作れます。
(5ー1)上のメニューから「アクセサリー」を選択

(5-2)「アクセサリーを追加」をクリック

(5-3)「眼鏡(厚みあり)」を選択

(5-4)位置を選ぶ
眼鏡の位置を調節します。
上向きの矢印に沿うと眼鏡を上下に動かせます。同じように左向きの矢印に沿うと眼鏡を左右に動かせます。

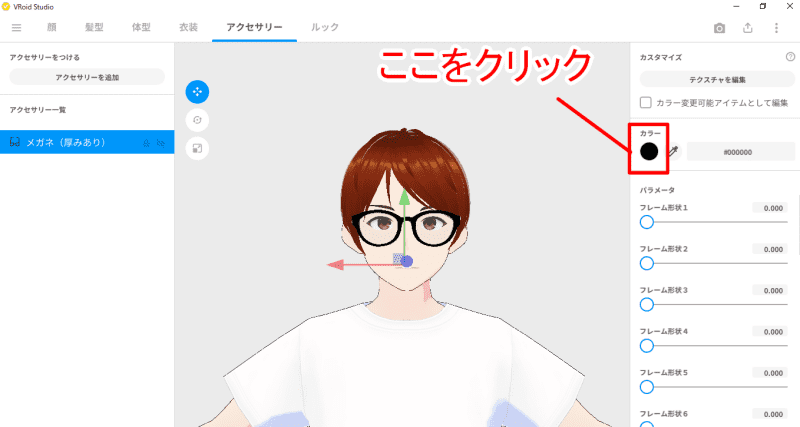
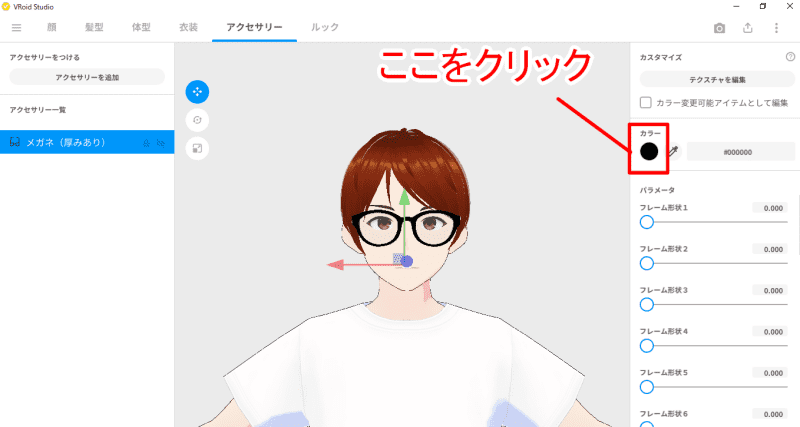
(5-5)フレームの色を選ぶ
黒い●を選択し、カラーパレットで好きな色を選ぶと色が変わります。

今回は灰色のフレームにしてみました。パレット以外のどこかをクリックするとパレットが消えます。

(5-6)パラメーターをいじって眼鏡の形状を作る
パラメーターをいじって好きな眼鏡のデザインを作って下さい。

今回のパラメーター一覧
- フレーム形状1:100
- フレーム形状2:36.123
- フレーム形状3:100
- フレーム形状5:30.837
- フレーム形状6:100.000
- 前に伸ばす:70.485
- フレームを細く:100.000
- フレームを厚く:50.000
- その他のパラメーターはすべて0.000
(6)服装を選ぶ
VRoidStudio正式版には服装のメニューもあります。ベータ版と比べたら遥かにバリエーション豊富なので、服を作れなくてもアバターを素敵にコーディネートできます。
(6-1)上のメニューから「衣装」をクリック

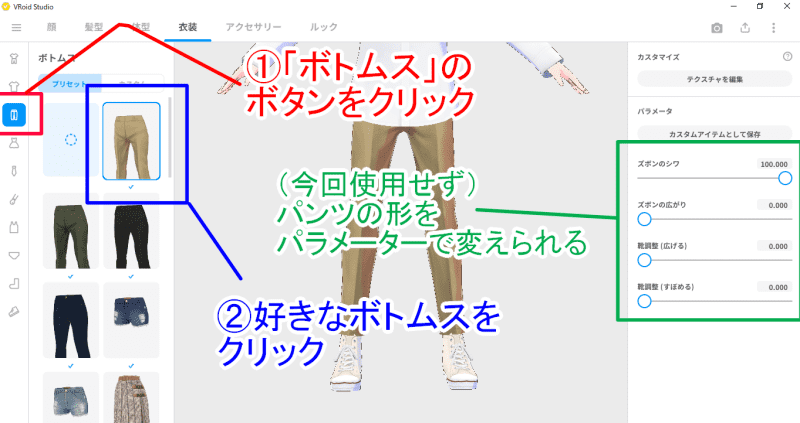
(6-2)左のメニューからトップス、ボトムス、靴を選ぶ
「全身セット」から選ぶこともできますが、今回は別々に選びました。
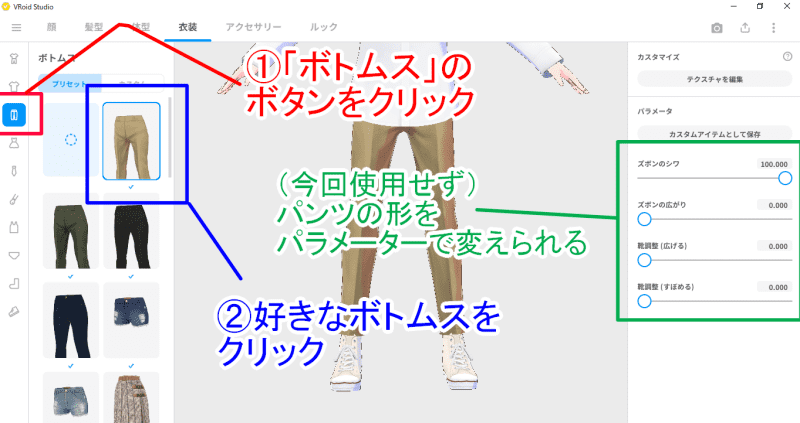
(6-2-1)トップスの選び方

(6-2-2)ボトムスの選び方

(6-2-3)靴の選び方

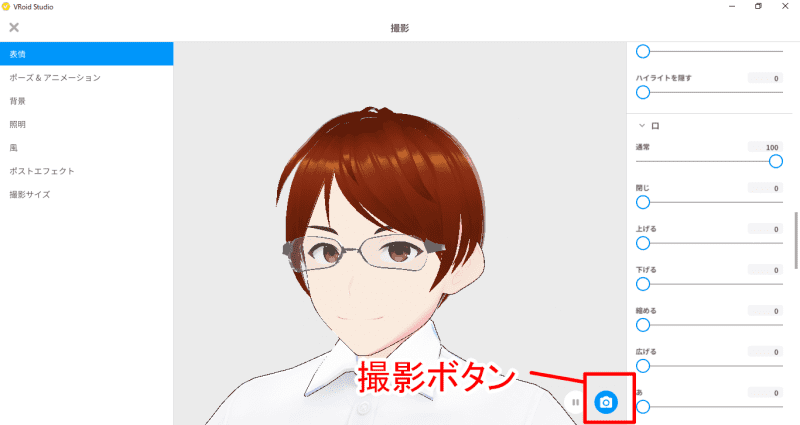
(7)表情を作り写真(画像)を撮る
いよいよ表情を決めて写真(画像)を撮ります。この画像をブログやSNSのアイコンに設定できます。
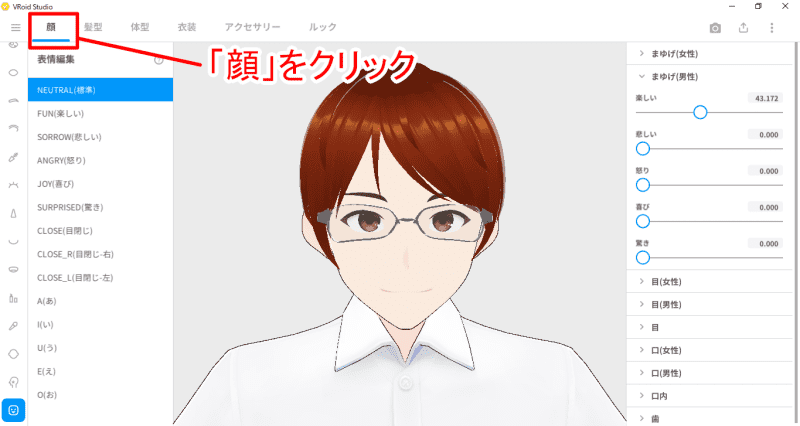
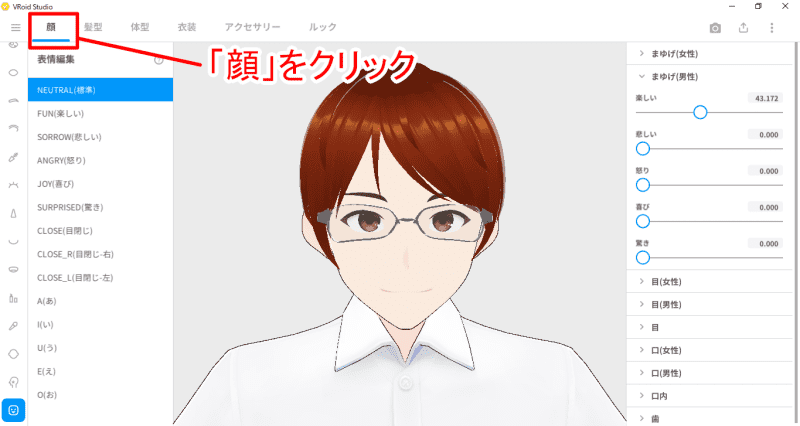
(7-1)上のメニューの「顔」をクリックする

(7-2)左のメニューの一番下の「表情」をクリックする
マウスホイールを回転させると「表情」が表示されます。

(7-3)「表情編集」とパラメーターを設定する
「NEUTRAL(標準)」を選択
パラメーターの「まゆげ(男性)」の「楽しい」を43.172に、「口(男性)」の「楽しい」を92.511にする。

(7-4)カメラボタンを押す

私のPCのメモリが4GB(推奨値の半分)しかないからか読み込みに時間がかかりました。
しばらく待つとこういう画面に切り替わります。

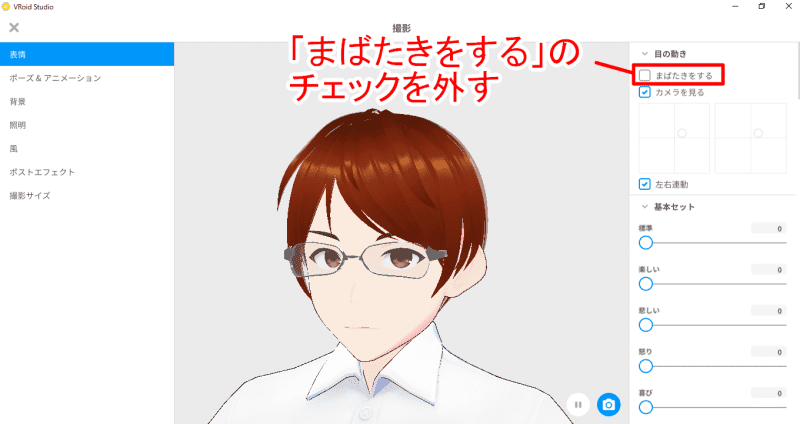
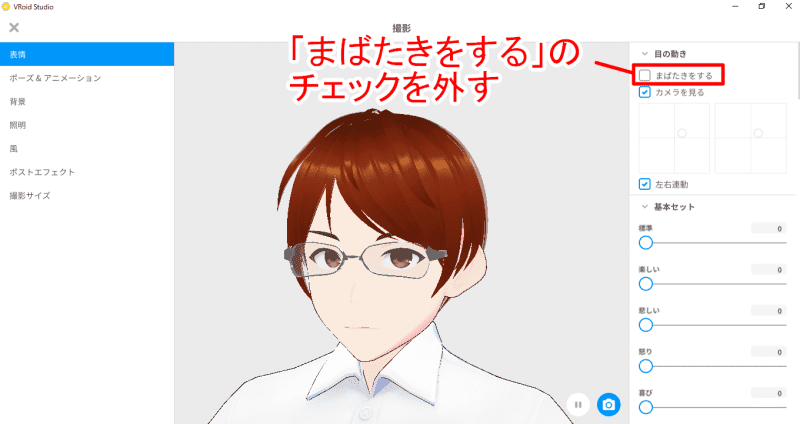
(7-5)まばたきを外す&表情のパラメーターを設定する
写真を撮るとき(スクショを撮るとき)に目をつぶっちゃうといけないのでまばたきは外します。

パラメーターは口の「通常」を100にした以外はいじっていません。

(7-6)「撮影サイズ」をクリックして撮影サイズ(横幅と高さのpx)を設定
初期設定では横幅774px、高さ656px、プリセットサイズは「ウィンドウに合わせる」になっているのでそのまま使います。

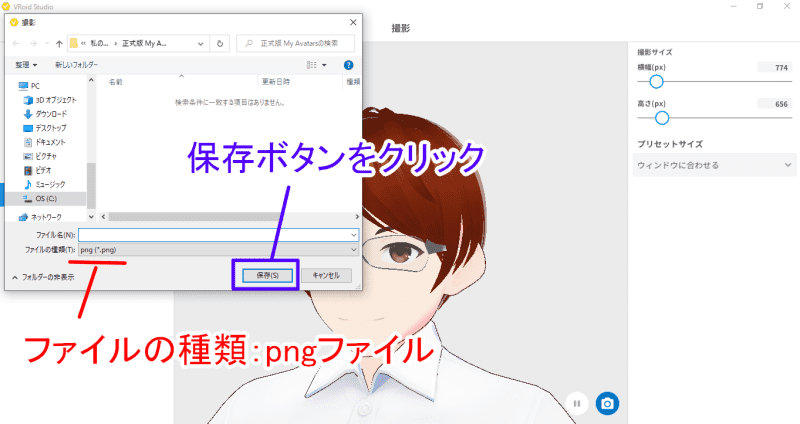
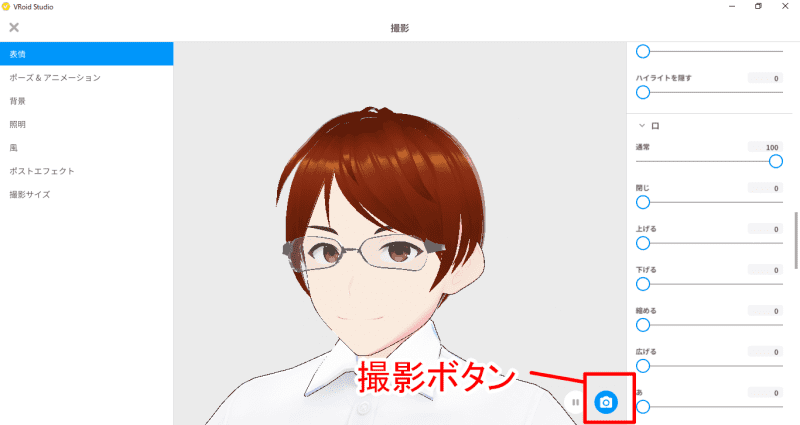
(7-7)カメラボタンを押して撮影する
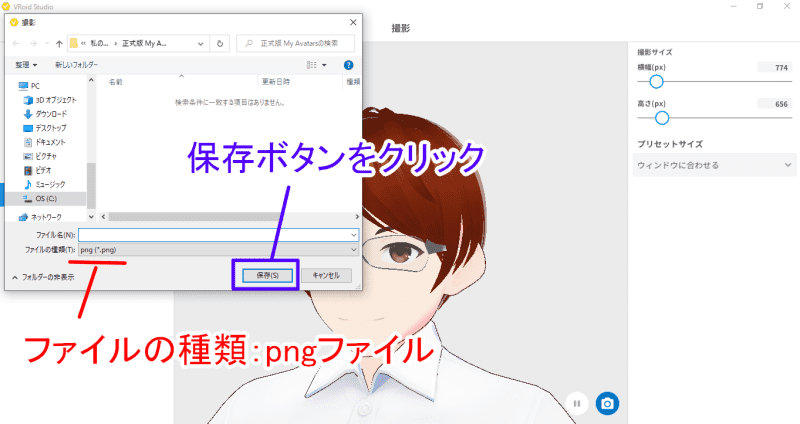
PNGファイルの保存画面が出るので名前を付けて保存します。


(8)3Dモデルをパソコンに保存する
キーボードでCtrlとSを同時に押すと次のような画面が出てきます。
「事前準備」で作ったフォルダにモデルの名前を付けて保存して下さい。

完成(撮影した写真はこちら)
完成しました!私の重いパソコンでも2時間ぐらいでできました。
(ブログ書きながら作ったので2時間もかかりましたが、VRoidだけに集中すればもっと早いはずです)

VRoid試作品(SATOREPO・作)
アレンジ(1)髪の色を変える
上のメニュー「髪型」→「メインカラー」の茶色い●をクリック→カラーパレットで色を変更する。
まゆげのいろも同じ色(または似た色)に変えて下さい。

まゆげの色の変え方
上のメニュー「顔」→左のメニュー「まゆげ」→「カラー」の茶色い●をクリック→カラーパレットで色を選択

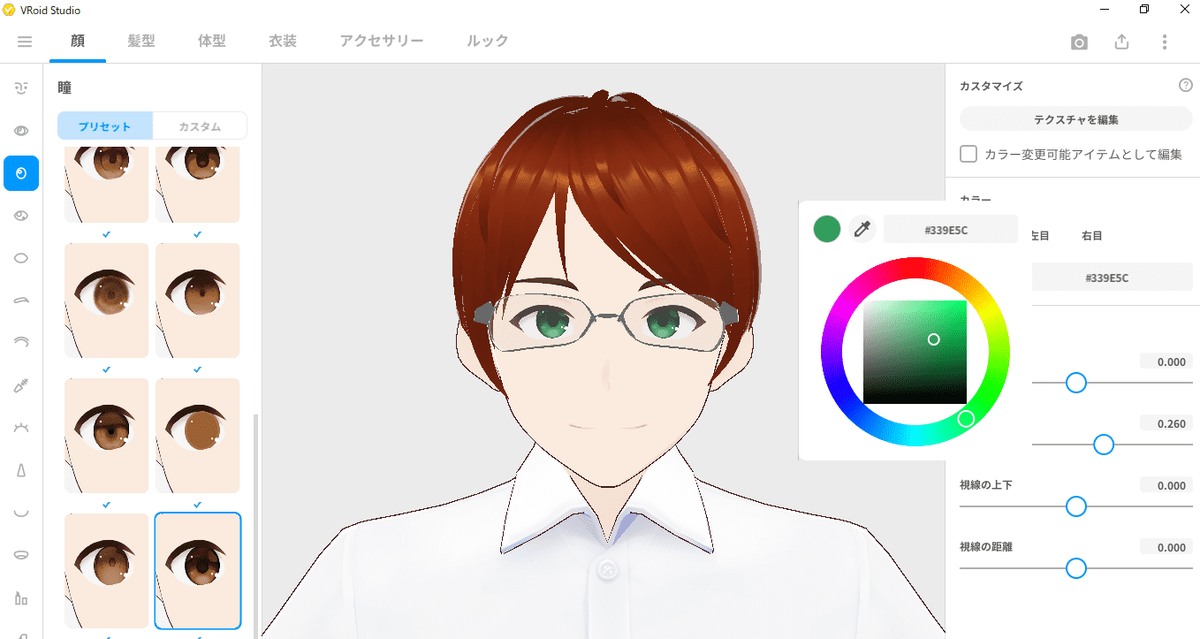
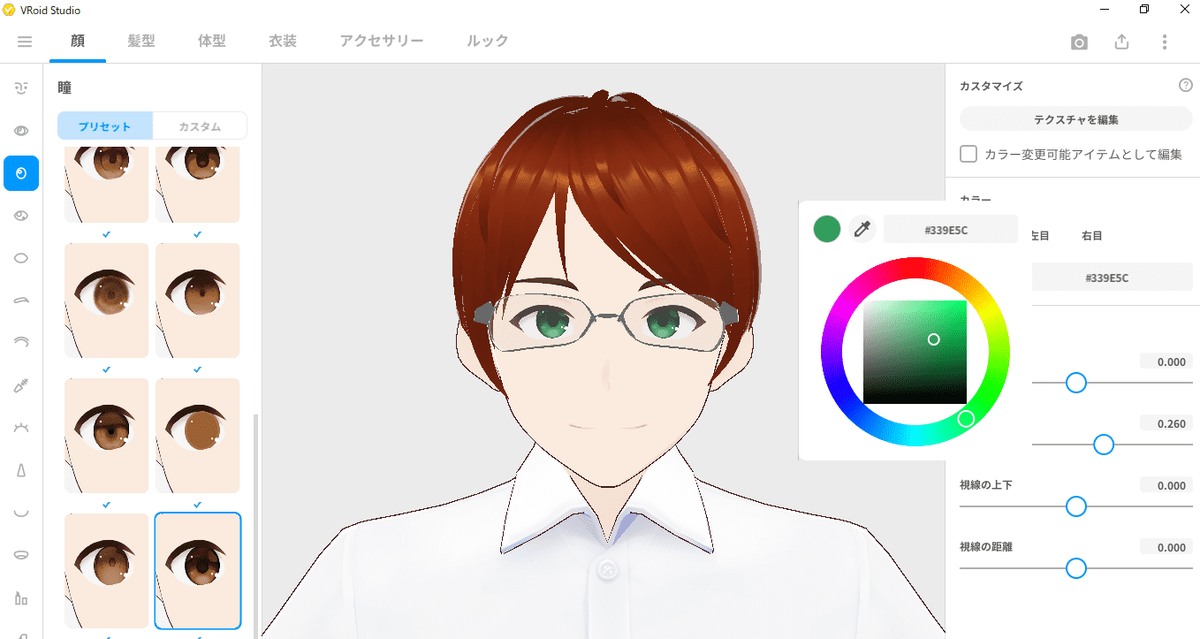
アレンジ(2)瞳の色を変える
「顔」→左のメニュー「瞳」→「カラー」の「両目」を選択→茶色い●をクリック→カラーパレットで色を選択

おわりに
このようにVRoidStudioでは3DモデルだけでなくSNS用のアニメ風顔アイコンも簡単に作れます。
是非使ってみて下さい。
このブログについて
このブログではVRoidについての記事も掲載しています。未だに多くがベータ版時代の物ですが、正式版にコンバート(移行)する際にこちらの記事は役立つかと思います。
【VRoidベータ版】BOOTHでDLした髪型を自分のモデル(アバター)に着用させるには - SATOREPO BLOG
satorepo.com
【VRoidベータ版】服・靴をインポートするには(服を着せる、靴を履かせるには) - SATOREPO BLOG
satorepo.com
このブログでは、はてなブログの使い方やブログ運営に役立つ記事も掲載しています。
【2021年1月】実録・WordPressからはてなブログへの移転手順(独自ドメイン引き継がず) - SATOREPO BLOG
satorepo.com
(この記事の時点から)ちょうど1年前の記事ですが結構アクセスをいただいています。ありがとうございます。移転大変だったなぁw
1年間はてなブログProを続けていますが使いやすいしセキュリティとかSEO対策とかをはてなブログ運営会社がやってくれて助かるので、このまま使い続けたいです。(宣伝っぽい流れですが)はてなブログProの利用料金を節約する裏技も紹介しています。
もしもアフィリエイト経由ではてなブログProに申し込むとキャッシュバックが受けられます - SATOREPO BLOG
(2022年1月時点の条件も明記しています)
satorepo.com
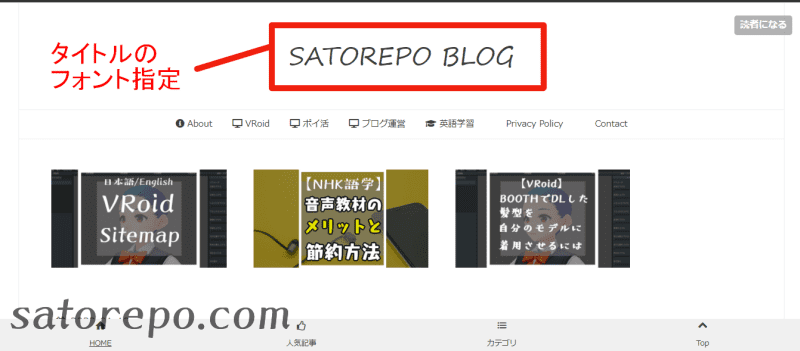
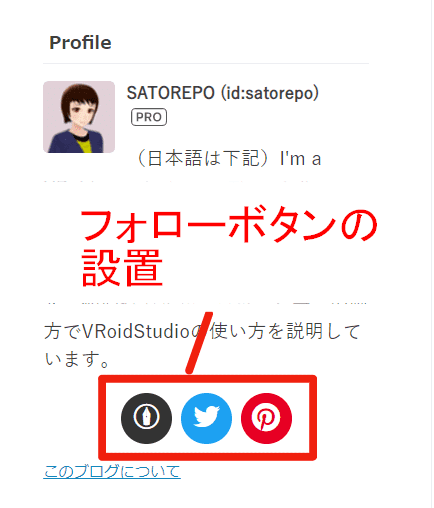
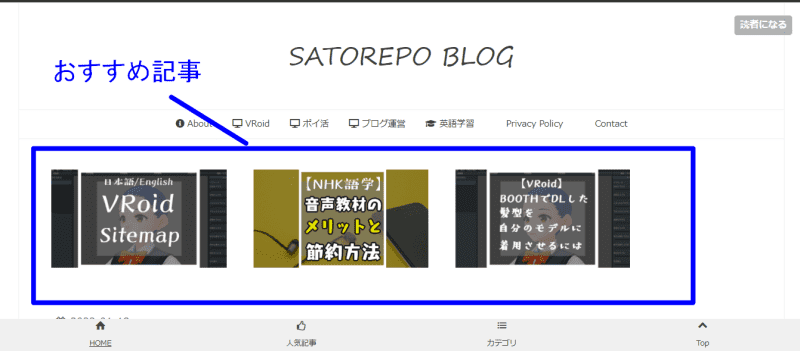
【はてなブログMinimalism用】初心者でも簡単!これだけはやっておきたいブログのカスタマイズ5選 - SATOREPO BLOG
satorepo.com
この当時使っていたMinimalismというはてなブログテーマは2022年1月現在も使っています。「これだけはやっておきたいカスタマイズ5選」も未だ現役です。